Todo site e blog deve ter um meio de contato entre os leitores e o administrador para tirar dúvidas, mandar sugestões e críticas. Francisco Lima do blog Teclelima.com.br pediu uma ajuda sobre como criar um formulário igual ao utilizado aqui no Geralidades da Vida. Aqui, se o leitor pedir, fazemos de tudo para atende-lo.
Em outro artigo ensinei como fazer um formulário de contato usando Google Docs. Este será usando o Wufoo.
Vamos lá!
Para criar um formulário com o Wufoo é necessário possuir uma conta no site: http://wufoo.com/ . Escolha a versão gratuita do serviço que é a última de amarelo. Se você quiser usar o serviço pago é por sua conta.
Logo depois aparece uma tela para preenchimento de dados
1. E-mail
2. Senha
3. Nome que será vinculado a URL do seu formulário.
Marque a opção I agree to Wufoo's Terms of Service e clique em Create Account.
Depois é carregada uma página em que há um botão New Form no canto superior direito para a criação do formulário. Clique nele.
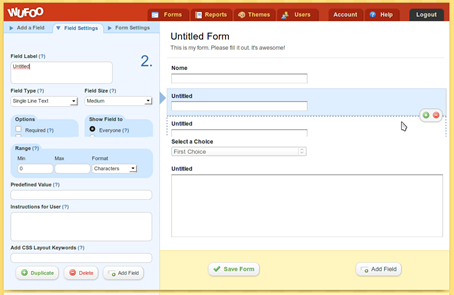
A próxima página é a que você define quais serão os campos do seu formulário. Vou ensinar aqui como fazer um formulário com os mesmos campos do utilizado aqui no blog.
Crie três campos do Single Line Text clicando no botão referente.
Crie um campo Dropdown
Crie um campo Paragraph Text
Essa é a base de um formulário. Se achar necessário inserir mais algum campo fique a vontade.
Nome
Website
Assunto
Mensagem
Veja que do lado direito estão os campos que você escolheu. Eles estão com o nome de Untitled. Para mudar isso basta clique em cima de um deles que no lado esquerdo aparecerá as configurações do campo para serem modificados.
Observe que em cada campo, em Options, existe a marcação Required. Se esta opção estiver marcada esse campo do formulário será obrigatório o seu preenchimento. Eu deixo como obrigatório os campos Nome, E-mail, Assunto e Mensagem.
Terminado de configurar todos campos clique em Save Form. Na próxima tela escolha a terceira opção. Será levado para a seguinte tela:
Nessa tela você pode voltar e editar seu formulário, escolher temas para ele entre outras coisas. Feito tudo isso clique em Code.
Na próxima tela Vamos nos atentar em duas guias:
Link to Form e Embed Form Code.
O Link to Form possui o link para o seu formulário. Você pode usa-lo caso queira que o seu leitor clique nesse link e seja levado à uma página fora do seu site ou blog. Exemplo.
O Embed Form Code serve pra você que quer integrar o formulário ao texto do seu blog. Exemplo.
Escolha o que for melhor para o seu blog. Copie o código, abra a configuração do Blogger, layout, adicione um novo widget e cole o código. Essa ação vale se você escolheu o Embed Form Code.
Veja se está tudo certo e pronto! Está feito o seu formulário.
Dúvidas deixe nos comentários, por favor. Obrigado.



4 Comentários:
um blog cheio de dicas para blogueiros, adorei a ideia e as dicas....vou tentar passar mais por aqui
Achei interessante esse formulário, não para o blog Mulherices, mas para um outro site que administro. Provavelmente vou voltar aqui com tempo e testar sua dica.
E não poderia deixar de dizer q também sou CONTRA o PL 122 e toda e qualquer iniciativa q tente fazer com q alguns cidadãos sejam "mais iguais" q outros.
Que bom q exista quem não tenha medo de expor sua opinião!
@becodaspalavras.wordpress.com e @mulherices - Voltem sim. Será um prazer!
Em breve mais dicas pra vocês.
E ai, tudo bom?
Recebi seu comentário no blog e resolvi dar uma passadinha aqui. Devo parabenizá-lo, o blog está muito bom! Confesso que ainda sou bem amadora nesse lance de montar blogs e apanhei bastante para conseguir colocar um 'contate-nos' no She Nerd. :T
Aliás, apanhei para colocar quase tudo. Dá muito trabalho, mas no final compensa.
Beijinhos o/
Postar um comentário
Deixe a sua opinião. Comente!